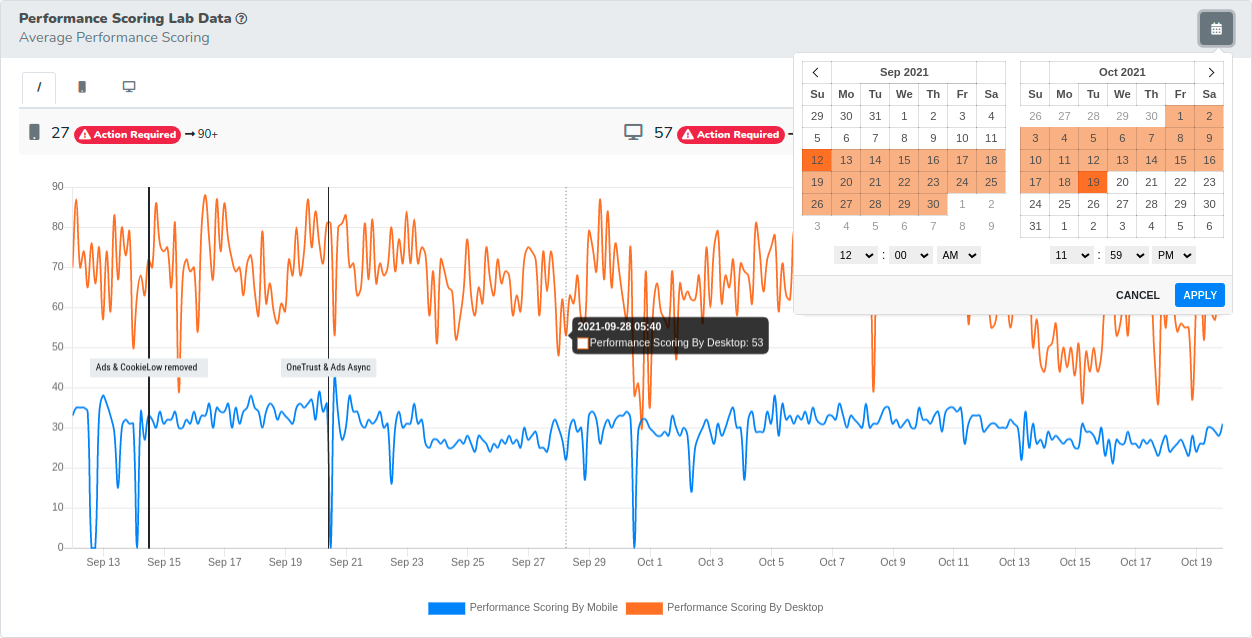
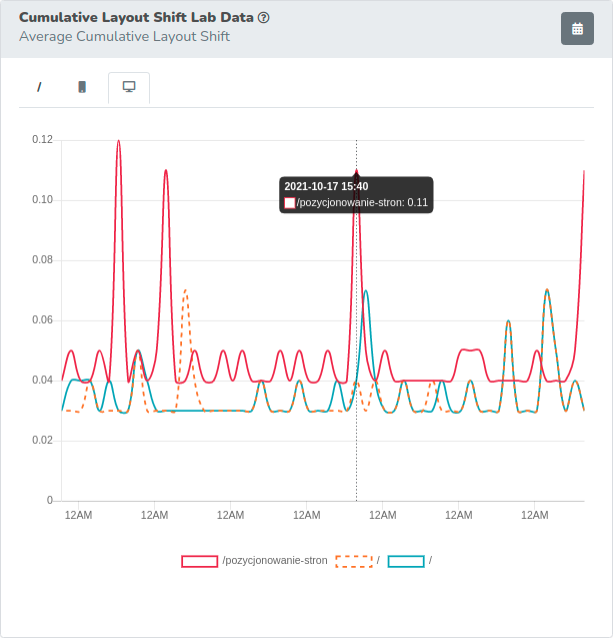
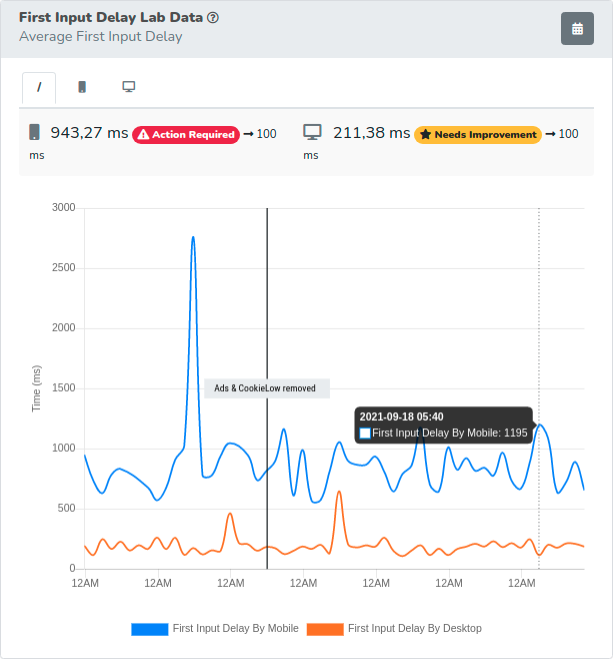
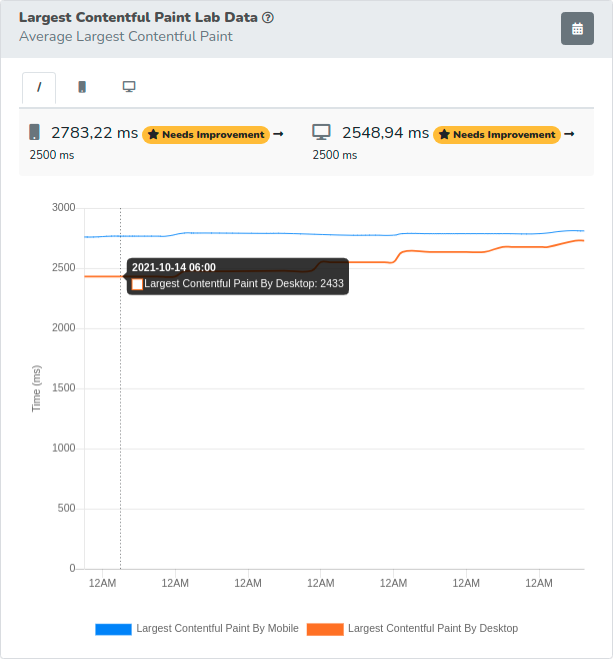
Optimizing for quality of user experience is key to the long-term success of any site on the web. Whether you're a business owner, marketer, or developer, Web Vitals can help you quantify the experience of your site and identify opportunities to improve. Largest Contentful Paint, First Input Delay, Cumulative Layout Shift refreshed every 3 hours.

An important, user-centric metric for measuring visual stability because it helps quantify how often users experience unexpected layout shifts — a low CLS helps ensure that the page is delightful.

An important, user-centric metric for measuring load responsiveness because it quantifies the experience users feel when trying to interact with unresponsive pages — a low FID helps ensure that the page is usable.

The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading. To provide a good user experience, sites should strive to have Largest Contentful Paint of 2.5 seconds or less. To ensure you're hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.

The First Contentful Paint (FCP) metric measures the time from when the page starts loading to when any part of the page's content is rendered on the screen. For this metric, "content" refers to text, images (including background images), svg elements, or non-white canvas elements. To provide a good user experience, sites should strive to have a First Contentful Paint of 1.8 seconds or less. To ensure you're hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.

As CTO in CreativeMindsSolutions (www.cminds.com) I was responsible for optimizing the speed and size of our site. One of the biggest challenges of the task was to find a good, reliable tool which would allow to monitor the effects of the changes I made on the overall site performance. PageMTR allowed me to save a lot of time I spent on manually measuring the performance scores and also give me a long term picture of the site performance and how it fluctuates in time. Also the alerts and recommendations the service is automatically giving are great help in identifying the performance bottlenecks.

Marcin Dudek
Chief Technical Officer at www.cminds.com
PageMTR is really helpful when it comes to identify webperformance issues. The monitoring part which allows you to track several pages at once and during time is very interesting. The result graphics and infographics are very clear and easy to understand. If you are working to enhance the performance of your site, it is one of the best choices to use.

Oscar Lipinsky
Web Performance Engineer at e-daag.com.pl
Everything you need from A to Z to efficiently optimize any website
